Mobile Friendly - What Google's new Algorithm means for you?
 Firstly. Rankings will still largely be based on relevance and authority. Mobile friendly will not be the be all and end all, just an important contributing factor.
Secondly. Searches that include your own individual brand name or company name are unlikely to be penalised. It is the more generic search terms that will most likely be affected.
However, if you hire or sell branded goods - be they adidas trainers or JCB telehandlers, it will affect you. If your e commerce site does not pass the "mobile friendly" test, it WILL be penalised, and most likely in favour of those sites that ARE mobile friendly.
Thirdly. There are no stages or degrees of mobile friendliness. Your site will either be mobile friendly or not mobile friendly.
Firstly. Rankings will still largely be based on relevance and authority. Mobile friendly will not be the be all and end all, just an important contributing factor.
Secondly. Searches that include your own individual brand name or company name are unlikely to be penalised. It is the more generic search terms that will most likely be affected.
However, if you hire or sell branded goods - be they adidas trainers or JCB telehandlers, it will affect you. If your e commerce site does not pass the "mobile friendly" test, it WILL be penalised, and most likely in favour of those sites that ARE mobile friendly.
Thirdly. There are no stages or degrees of mobile friendliness. Your site will either be mobile friendly or not mobile friendly.
How do I know if my website is mobile friendly?
Ok, fortunately Google hasn't left us hanging here, providing a nice simple page where we can check. 1 Click the big red button button below and it will launch Google's own Mobile friendly test page 2 Type your URL (web address) of your site 3 Press <ANALYZE> and within a minute you’ll have your answer.
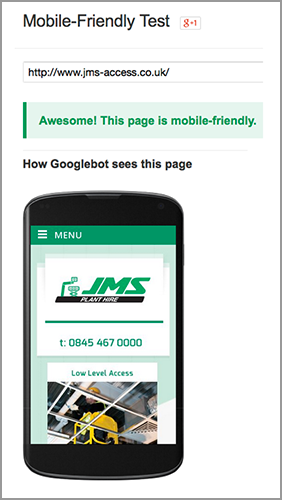
What you see if your website IS mobile friendly

Google says Yes!
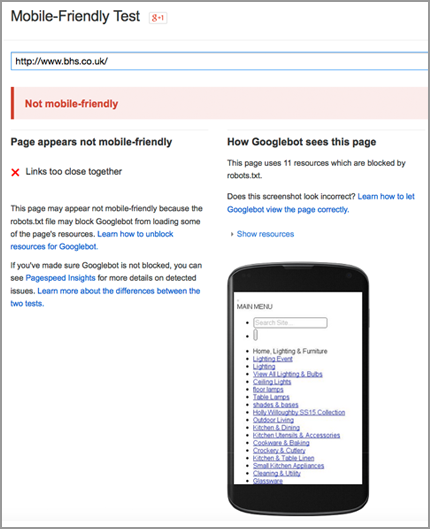
...And if your website is NOT mobile friendly

Google says No!
"Not mobile-friendly"
Let's start with the positives, or more accurately the less negatives. We don't yet know the full impact and extent of these changes. They will affect some searches more than others. So the impact may not be as dramatic as some enthusiastic commentators are predicting.
Second positive - at least you know. If your ranking and traffic does begin to slide, post April 21, at least you know the contributing factor. You'll still need to rectify it, but it's much better being armed with the knowledge, right?
Helpfully, Google's test will return with more than a "computer says no" response and will provide a few pointers as to why your site is not deemed mobile friendly. Typically, they will be things like 'Text too small to read', 'Links too close together' or 'Mobile viewport not set'.
If you are able, you should aim to fix these sooner rather than later.
If, however, the cost of rectifying these faults with your existing site is prohibitive, now may be time to consider a new site - just make sure you put "Must pass Google mobile friendly test" in the must-have column of your website brief.
All our websites are mobile friendly
We've been developing mobile friendly websites as standard for years now. So, if you have further concerns or questions, just give us a call. We're here to help. If you'd like to discuss making your website mobile friendly, contact matm today on 01952 883526 or email [email protected].

-----------------------------------------
That Google Developer release in full
Link to original post here When it comes to search on mobile devices, users should get the most relevant and timely results, no matter if the information lives on mobile-friendly web pages or apps. As more people use mobile devices to access the internet, our algorithms have to adapt to these usage patterns. In the past, we’ve made updates to ensure a site is configured properly and viewable on modern devices. We’ve made it easier for users to find mobile-friendly web pages and we’ve introduced App Indexing to surface useful content from apps. Today, we’re announcing two important changes to help users discover more mobile-friendly content: 1. More mobile-friendly websites in search resultsStarting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices.
To get help with making a mobile-friendly site, check out our guide to mobile-friendly sites. If you’re a webmaster, you can get ready for this change by using the following tools to see how Googlebot views your pages:
• If you want to test a few pages, you can use the Mobile-Friendly Test.
• If you have a site, you can use your Webmaster Tools account to get a full list of mobile usability issues across your site using the Mobile Usability Report.
2. More relevant app content in search results
Starting today, we will begin to use information from indexed apps as a factor in ranking for signed-in users who have the app installed. As a result, we may now surface content from indexed apps more prominently in search. To find out how to implement App Indexing, which allows us to surface this information in search results, have a look at our step-by-step guide on the developer site.
If you have questions about either mobile-friendly websites or app indexing, we’re always happy to chat in ourWebmaster Help Forum.